

| Назад | Содержание | Далее |
Мы привыкли использовать элементы управления в диалоговых окнах, формы в динамических Web-страницах. Элементы управления -это флажки (Check Box), переключатели (Option Button), раскрывающиеся списки (ListBox), счетчики (SpinButton), полосы прокрутки, кнопки (PushButton), поля для ввода текста (TextBox).
В электронных таблицах удобно использовать элементы управления для быстрого ввода информации при формировании какого-нибудь документа. Данные полученные из форм используются как исходная информация для последующей обработки с помощью обычных формул и функций.
Рассмотрим следующую задачу.
Оператору, принимающему заказы на доставку пиццы или другой продукции по телефону, необходимо быстро сформировать бланк заказа, рассчитать стоимость заказа с учетом цен, скидок и других данных, распечатать бланк.
В поля для ввода текста вносится информация о заказчике. В определенных ячейках введено текущее время и дата заказа.
Данные об ассортименте продукции внесены в обычный список, содержащий три колонки (номер по порядку, наименование, цена). Различные варианты скидок или надбавок можно внести в определенные ячейки, а можно использовать прямо в формулах.
Список выбора (форма) формируется по диапазону ячеек с наименованием пиццы. Различные опции, скидки, надбавки указываются с помощью переключателей или флажков. Очистка бланка делается нажатием кнопки.
Для вставки элементов управления можно использовать панель инструментов Tools или Элементы управления (Рис.14-15).


Рис.14. Рис. 15.
При компоновке документа удобно
визуальное проектирование формы. Для
этого на панели инструментов необходимо
нажать на кнопку![]()
Затем, выбрав необходимый элемент управления расположить его в нужном месте таблицы.
Например, мы хотим использовать флажок для указания срочности доставки. Если флажок включен – доставка срочная, за срочность установлена надбавка от стоимости заказа.
Выбираем
![]() .
Определяем его в нужное место документа.
Затем в контекстном меню выбираем
Элемент управления.
.
Определяем его в нужное место документа.
Затем в контекстном меню выбираем
Элемент управления.
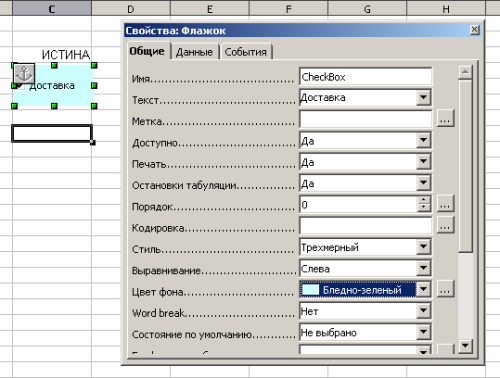
Во вкладке Общие определяем текст подписи, цвет фона.
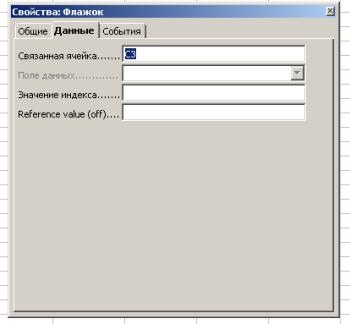
Во вкладке Данные устанавливаем привязку к какой-нибудь ячейке электронной таблицы.
Удобно все возвращаемые из элементов управления значения связывать с ячейками одного столбца, который потом можно скрыть.

Адрес связанной ячейки нужно вводить вручную.
Если во вкладке данные не указывать значение индекса, например 1 ,если флажок установлен и 0, если флажок снят, то в связанной ячейке будет значение ИСТИНА, если флажок поставлен, или ЛОЖЬ, если флажок снят.

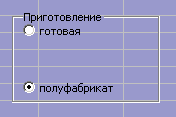
Для установки переключателей
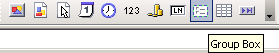
сначала нажимаем на кнопку More Controls
![]() на панели Элементов управления и
выбираем Окно группы.
на панели Элементов управления и
выбираем Окно группы.

Можно воспользоваться Мастером форм для определения нужных данных.

Далее указываем, какие значения будут при выборе одного из переключателей, и как будет называться окно группы.
Затем обязательно в контекстном меню выбираем Элемент управления и во вкладке Данные указываем связанную ячейку. Для обоих переключателей связанная ячейка одна, поэтому она принимает значения 1 или 2 в зависимости от выбора переключателя. Особенность состоит в том, что возвращаемые значения индекса при установке флажка и номер установленного переключателя задаются в текстовом формате.

Для того, чтобы раскрывался
список имеющихся видов продукта,
выбираем на панели инструментов элемент
Список
![]() .
.
Необходимо в свойствах списка (вкладка Данные) указать связанную ячейку и диапазон ячеек, по которому список формируется. Адреса ячеек вводятся вручную. Исходный диапазон ячеек-это таблица с наименованием пиццы и ценой. Во вкладке Общие можно указать цвет фона, обрамление. Удобно таблицу, по которой формируется диапазон для списка расположить на другом листе документа.
Для печати сформированного бланка будем использовать выделенный диапазон. Ориентация страницы и диапазон для печати устанавливаются в меню Формат.
| Назад | Содержание | Далее |